你有没有想过,在区块链的世界里,有一个小助手,它就像你的私人银行家,不仅能帮你管理以太币和其他以太坊资产,还能让你轻松与智能合约打交道?没错,它就是Metamask!今天,我要带你深入探索这个神奇的小助手——Metamask的JS接口,看看它是如何让我们的区块链生活变得更加便捷的。
一、Metamask:你的区块链小助手

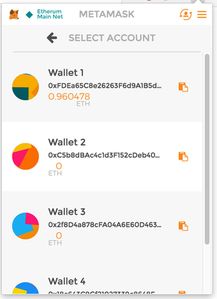
想象你走进了一个神秘的银行,里面没有柜员,没有长队,只有一台电脑,你只需要输入密码,就能完成所有的银行业务。这就是Metamask给你的感觉。它是一个浏览器扩展程序,可以让你在浏览器中轻松管理你的以太坊资产。
二、JS接口:与Metamask的亲密接触

那么,如何让我们的JavaScript程序与Metamask亲密接触呢?这就需要用到Metamask的JS接口了。这个接口就像是一座桥梁,连接着你的程序和Metamask。
三、安装与设置:让Metamask成为你的私人银行家

首先,你需要安装Metamask。打开你的浏览器,搜索“Metamask”,然后下载并安装。安装完成后,你会看到一个钱包地址和私钥,这就是你的银行账户和密码。
接下来,你需要设置你的Metamask。打开Metamask,你会看到一个“导入钱包”的选项,点击它,然后输入你的钱包地址和私钥。这样,Metamask就成为了你的私人银行家。
四、连接Metamask:与区块链的第一次亲密接触
现在,你已经有了Metamask,接下来就是连接它。在你的JavaScript程序中,你需要引入Web3.js库,然后创建一个Web3对象。这个对象就像是一个中介,它会帮你与Metamask进行通信。
```javascript
const Web3 = require('web3');
const web3 = new Web3(window.ethereum);
这里,我们使用了Web3.js库,并创建了一个Web3对象,接着使用window.ethereum来连接Metamask。
五、合约交互:与区块链的深度交流
连接成功后,你就可以开始与智能合约进行交互了。这就像是你通过银行账户进行转账一样简单。
```javascript
myContract.methods.myMethod().call().then((res) => {
console.log(res);
这里,我们使用myContract的方法来调用智能合约,然后通过.call()方法来获取合约的返回值。
六、注意事项:安全第一
在使用Metamask的JS接口时,一定要注意安全。首先,不要泄露你的钱包地址和私钥。其次,不要在不可信的网站上使用Metamask。如果你发现有任何异常,立即停止操作。
七、:Metamask,让区块链生活更美好
Metamask的JS接口,就像一把钥匙,打开了区块链世界的大门。它让我们的区块链生活变得更加便捷,让我们的资产管理更加安全。所以,如果你还没有使用Metamask,那就赶快行动吧!让Metamask成为你的区块链小助手,让你的生活更加美好!
